The Android-using world had reason to rejoice in the last few days thanks to the release of the Google Chrome browser for Android devices which many users feel has taken far too long to reach the public. Now that the dust had settled, and users have had time to get Chrome for Android installed and browse their favorite sites using it, the inevitable comparisons and tests between this Chrome browser for Android and Apple’s Mobile Safari for iOS are starting to filter through.
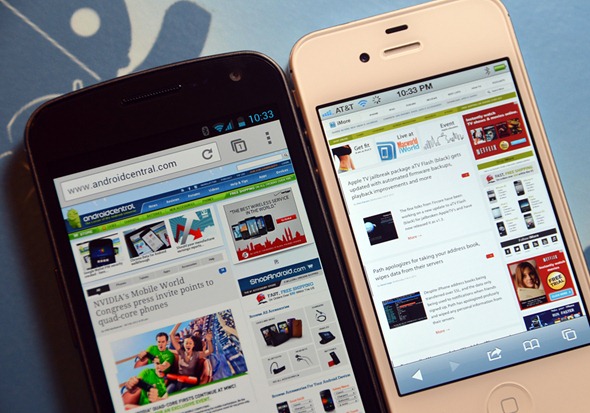
The guys over at Android Central decided to put the two browsers against each other in a head to head battle to see which would reign victorious. The battle of the browsers is juicy enough, but to make things a little more interesting; the browsers were running on an Apple iPhone 4S and a Samsung Galaxy Nexus. Considering the current bad blood between the Apple and Samsung, the test is about more than just which browser performs the best, its about the underlying hardware which drives that performance.

Both the Mobile Safari browser and the mobile version of Google Chrome are based on WebKit, which is an open source browser engine, allowing web browsers to render webpages. Both of the tested browsers score a perfect 100 out of 100 on the ‘Acid3’ test, which is basically an interpretation of how well a specific browser complies with various web standards and pays particular attention to the document object model as well as JavaScript. An additional test which was run, was the SunSpider JavaScript Benchmark test which tests the core JavaScript capabilities in a real world and balanced environment. With Safari featuring Apple’s Nitro JavaScript Engine and Chrome making use of Google’s V8, the results finished in slight favor of the Chrome browser.

As we head into the final round of the bout, it may look as if Google Chrome for Android is the better browser, considering they are equally matched when it comes to handling web standards but with Chrome reigning victorious in the way that it handles JavaScript tasks. As the old saying goes, "all is not as it seems", and this is certainly the case with these two browsers. Mobile Safari offers a notably better and smoother scrolling, panning and multi-touch zooming experience than Chrome does which certainly gives the browser the edge. It is also worth noting that Google Chrome for Android is currently in a beta stage, so whilst it is ready for public consumption, it is by no means the finished product and will only be approved based upon the user’s feedback.
What is interesting however, is that the new Google Chrome mobile browser for Android offers no support whatsoever for the Adobe Flash player, or any other internet plugin for that matter. It is obvious from the test that both browsers have their pros and cons and will ultimately come down to user preference, but it will be intriguing to see what improvements are made to Chrome, as well as any upgrades to Mobile Safari in future iOS releases.
You may also like to check out:
You can follow us on Twitter, add us to your circle on Google+ or like our Facebook page to keep yourself updated on all the latest from Microsoft, Google, Apple and the web.