It seems that we can’t go any longer than five minutes without iOS 7 for iPhone or iPad being in the news these days, which is quite a feat considering it’s not going to be available for another three or four months. Today is no different, and the latest piece of iOS 7 news comes courtesy of the iPad.
Those eagle eyed enough to notice will already be aware that Apple has been noticeably quiet about iOS 7 on the iPad. In fact, the Cupertino firm didn’t demo the new version of iOS on its tablet at all during its WWDC opening keynote, and the current beta 1 release of the software is an iPhone and iPod touch-only affair. But that doesn’t mean we can’t see what iOS 7 on an iPad will look like right now.
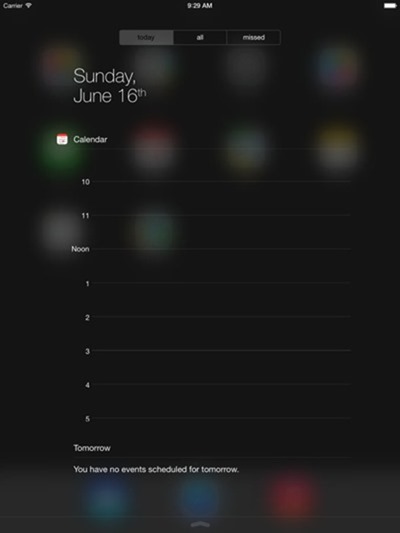
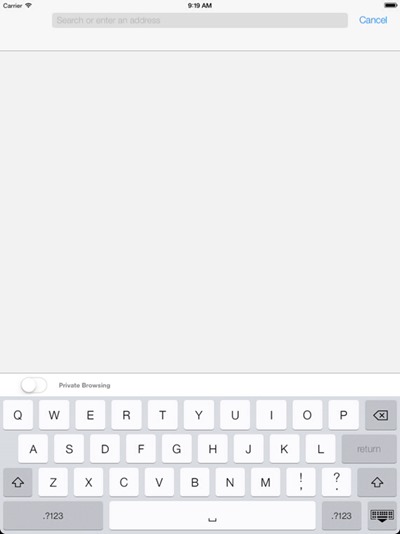
Developers across the land have begun to experiment with the iOS emulators that they use every day. Following a few relatively simple steps can actually force iOS 7 to display on an iPad it turns out, and that means we get a glimpse into what the big iOS rewrite will look like when blown up to iPad size. The end result is pretty much what we’d expect, and we suspect it’ll leave everyone just as polarized as they are on the iPhone.
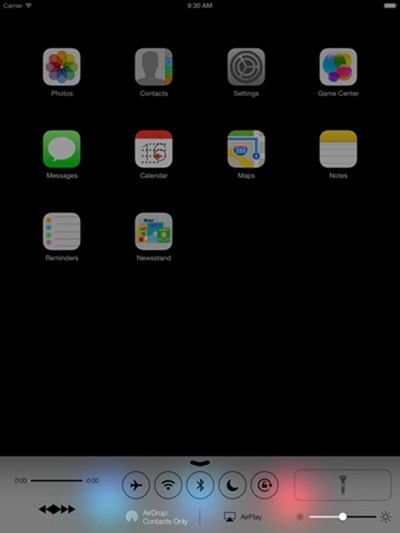
The larger display does actually make the new icons look better though, oddly enough. It may be the increased space between them, or it may just be the fact that we’re starting to get used to them. Either way, we don’t wan to poke our eyes out with cocktail sticks anymore, which is a major improvement as far as we are concerned.
One thing worth noting is the inclusion of a button to enable the flashlight in Control Center. We assume that’s just a remnant that won’t make it to the final shipping product seeing as no iPad currently ships with a flash. Unless we’re getting a hint into what the next iPad will feature, that is.
We expect the iPad to be added to subsequent iOS 7 betas, meaning we can get it installed on some real hardware. Until then, emulators are as good as it’s going to get when it comes to envisaging what the new OS will look like on Apple’s tablets.
If you are interested in emulating the iOS 7 beta on iPad, you will need both Xcode 4 and Xcode 5 installed on your Mac. Copy:
/Applications/Xcode.app/Contents/Developer/
Platforms/iPhoneSimulator.platform/Developer/
Applications/iPhone Simulator.app/Contents/
Resources/Devices/iPad (Retina).deviceinfo
to:
/Applications/Xcode5-DP.app/Contents/Developer/
Platforms/iPhoneSimulator.platform/Developer/
Library/PrivateFrameworks/SimulatorHost.framework/
Versions/A/Resources/Devices
Once done, start Xcode’s iOS Simulator and select iPad as the device.
(Image Credit: Apfelpage.de [Google Translate] | Source: 9to5Mac)
You may also like to check out:
You can follow us on Twitter, add us to your circle on Google+ or like our Facebook page to keep yourself updated on all the latest from Microsoft, Google, Apple and the web.