As the release date of the new iPhone draws near, it isn’t just the hardcore Apple or technology fan that is waiting to get their hands on said device. Spare a thought for those hardworking iOS developers who spend most of their days lovingly crafting fantastic and beautiful apps that make our iPhone experience all it can be. Keep those developers in your mind when Apple releases the new iPhone with the purported larger display that wreaks havoc on apps that have been designed to look stunning on the existing Retina display.
Thankfully, with a few minor modifications and tweaking, and those who are familiar with Xcode and the iOS Simulator can make some changes to replicate the rumored 640×1136 display to get an indication of how their software will look and perform on the new device. Follow the simple steps below to get the new simulator up and running.

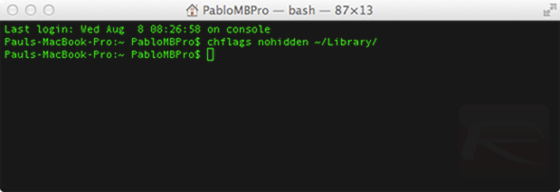
Step 1: The process of tweaking the iOS simulator to accept different screen configurations requires downloading a text file to a specific directory in the OS X file structure. By default, Apple doesn’t allow access to the ~/Library/ directory and its contents, so we need to get access by any means necessary. A number of ways exist to do this, but the quickest and most permanent option to make the Library folder visible is to open up the Terminal app and input the following string in the command line:
chflags nohidden ~/Library/
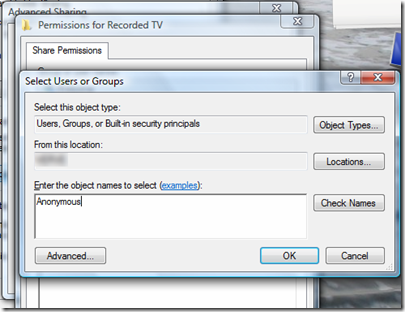
If you wish to gain access purely as a one-off occurrence for the benefit of this walkthrough, then the easiest option is to open up a Finder window before holding down the Option (alt) button, dropping down the Go menu from the top selection bar and selecting the Library directory from within.

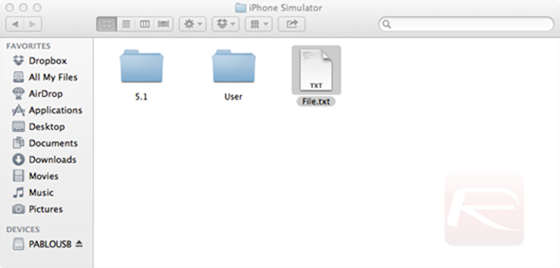
Step 2: Download the already created File.txt file and copy the document into the ~/Library/Application Support/iPhone Simulator directory. It is extremely important that you don’t change the name of the downloaded text file and copy it into the directory in its original form.

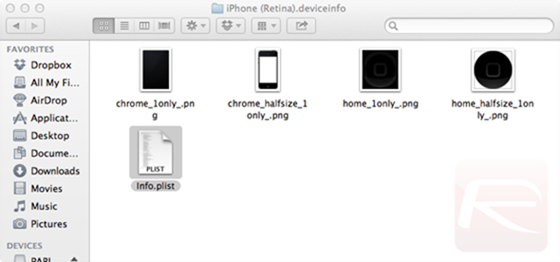
Step 3: The next stage is to add a few keys to the Info.plist file that gives the properties to the Retina ready instance of the iPhone simulator. Navigate to the following directory and then open up the Info.plist file that is located within:
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.
platform/Developer/Applications/iPhone Simulator.app/Contents/Resources
/Devices/iPhone (Retina).deviceinfo

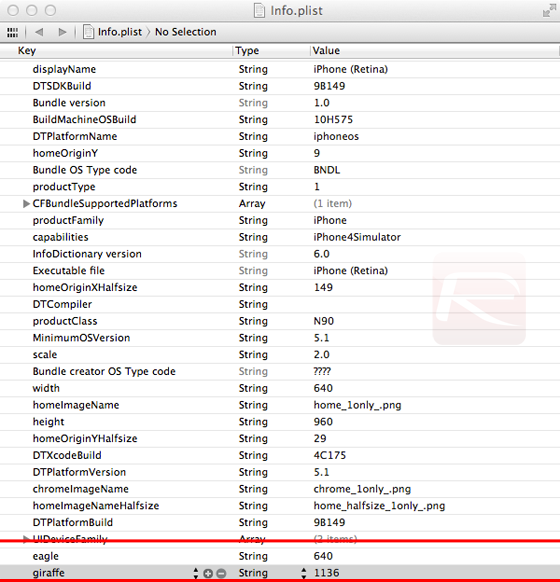
Step 4: When the Info.plist file is open, edit the document to include the following information:
<key>eagle</key>
<string>640</string>
<key>giraffe</key>
<string>1136</string>

Note: By default, the Info.plist file is locked by Apple, therefore it cannot be amended. It may require you to actually make a copy of the file to your desktop, amend that copy before copying it back to its original location. The system will more than likely ask for the administrator password to authenticate the changes.
Step 5: The process is complete and apps can now be run on the iOS Simulator from within Xcode and tested on the larger screen size. When running the app from Xcode, make sure to change the device to the iPhone (Retina).

The process actually works quite well and will serve to give developers a good indication how their apps will perform if Apple does introduce a new device with the 640×1136 resolution. Chances are that a far few apps will need updating to handle this change elegantly.
(via 0xcedBlog)
You can follow us on Twitter, add us to your circle on Google+ or like our Facebook page to keep yourself updated on all the latest from Microsoft, Google, Apple and the web.