One of the most popular aspects of any current day website or news-type blog is the inclusion of social sharing options and buttons that allow readers and visitors to share the website content through social networks such as Facebook, Twitter and Google+. Although most websites and an increasing number of mobile apps make use of some form of social sharing, it is relatively new on the grand scale of things and will only increase with time.
When visiting such sites, we are used to seeing the familiar Facebook, Twitter, Google+ and email sharing buttons and other widgets for that matter, but what about giving visitors the option of clicking a link to directly send you an iMessage? The iMessage technology popped onto the scene when Apple released iOS 5 and has only grown in prominence with the release of Messages for Mac which will be an integral part of OS X Mountain Lion. The iChat replacement for Mac basically means that we now have a truly cross-device messaging system, which users can take advantage of from an iPod touch, iPhone and an iPad as well as an OS X powered Mac.

Creating a nice little ‘iMessage Me’ link would probably be a terrible idea for large websites with many thousands of visitors, but for personal blogs or small scale portfolio-type websites, it could offer a nice little unique touch. A social media loving student has written some quick and handy PHP code to detect the type of device a user is browsing the site with and create a new iMessage instance through the use of URL schemes. The trick itself is relatively simple for those who have some coding experience, but the basic process is to detect the device before invoking the correct URL scheme in order to create a new iMessage that is pre-populated with a given email address.
How to create an ‘iMessage Me’ Link
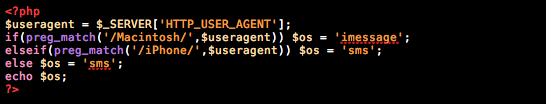
Step 1: Using your favorite code or text editor, create a new PHP file and name it index.php. Although all of the code will be entered into one file, we will break the individual requirements down into stages. In the newly created file, we need to create the guts of the PHP that will check the user-agent of the user’s machine or device.

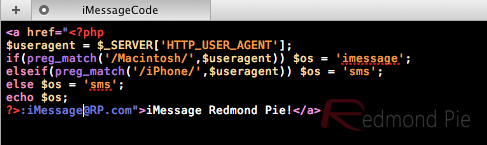
Step 2: We need the PHP code to kick into action and run its checking parameters when a link is clicked. With that in mind, it makes sense to use basic HTML to create a link around a string of text. This part of the creation is pretty similar to how we would go about creating code to send a standard email.
![]()
Step 3: The third step is to throw the HTML and the PHP together so that when the link is clicked or tapped by the user on their respective device it invokes the PHP code to detect the user-agent and perform the required URL scheme.

Step 4: Save the index.php file and upload to required domain using an FTP client for testing.
The inclusion of some extremely simple HTML makes the link clickable to users, with the underlying PHP code to be invoked when such an action occurs. One of the great things about using this method is that if the user is not visiting from an iOS 5 compatible device, then it opens a new multimedia message occurrence.
To make the link visually appealing and have it fit in with the look and feel of a website, the inclusion of some CSS styling would obviously be required. It’s unlikely that we will see a plethora of websites wanting to let their visitors send them messages directly to their iOS devices, but it could be a decent way of providing personalized customer support.
(Source: Beau Giles | Thanks to Alex for sending this in!)
You can follow us on Twitter, add us to your circle on Google+ or like our Facebook page to keep yourself updated on all the latest from Microsoft, Google, Apple and the web.