The Retina display was arguably the most keenly anticipated feature of the third iPad installment. With users having become accustomed to a pixel-free experience with the iPhone 4 back in 2010, some were left disappointed by the unchanged screen in the fruit company’s tablet sequel.
As well as being one of the most wanted features, it was also the most certain, since reports regarding features like 4G LTE were often conflicting and unfounded. Besides the rather terrible pun used to describe the new screen, the on looking tech world was left awestruck at the beautifully-crisp 2,048 by 1,536 pixel display, bolstered by an improved iSight camera and A5X processor, delivering quad-core GPU.

Despite being confusingly named the "new iPad" as opposed to the iPad 3 or iPad HD as most had expected, the focus on this Friday’s release has still been relentless. Today saw the very first public unboxing video, which although interesting, only serves to make the wait that little bit more agonizing.
Although the blogosphere has been rather busy talking about the new release, Apple has undoubtedly been even busier in making sure everything is in place for the launch. Stores usually open at 10am in the US, but with a new Store in Houston, TX. opening its doors for the first time at 8am, many suspect the launch will be at the earlier time – as occurred with last year’s iPad 2 release.
It’s not just the stores that need preparing, though. Apple need also prepare its website not just for sales, but for the increased clarity of the Retina display. Apple.com has been updated to take advantage of the exquisite new display, and you can preview it right now by making an adjustment to your Safari browser on Windows or OS X.
In Safari (remember, it must be the desktop version), select Preferences, then Advanced, and check the "Show Develop menu in menu bar" box. Then, right-click on the Apple.com page and select "Inspect Element." Then, choose "Console", and paste the following
AC.ImageReplacer._devicePixelRatio = 2
new AC.ImageReplacer()
After which, you’ll need to press Enter / Return. The Safari developer console will then respond with "klass." Now close your "Inspect Element" menu, and under View, opt to Zoom In.

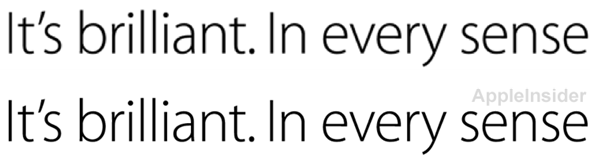
When zoomed in, you will see a dramatic difference in sharpness – reflective of the quality abilities of the "new iPad".

Sure cannot wait to see this sort of quality on the actual device, can you?
(via AppleInsider)
You may also like to check out:
You can follow us on Twitter, add us to your circle on Google+ or like our Facebook page to keep yourself updated on all the latest from Microsoft, Google, Apple and the web.